
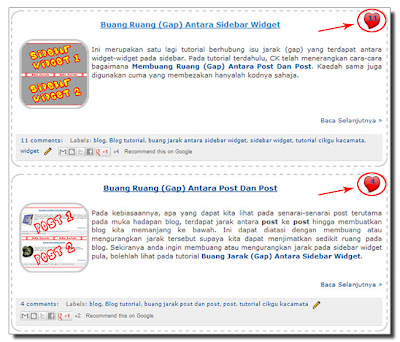
Jika ingin menambahkan dekorasi pada setiap Tajuk Entri Post dan Page untuk blog anda iaitu meletakkan bilangan komen dengan icon disebelah bagi tiap-tiap Tajuk Entri post dan page, di sini CK akan menunjukkan cara-cara bagaimana untuk menambahkannya.

Jika ingin menambahkan dekorasi pada setiap Tajuk Entri Post dan Page untuk blog anda iaitu meletakkan bilangan komen dengan icon disebelah bagi tiap-tiap Tajuk Entri post dan page, di sini CK akan menunjukkan cara-cara bagaimana untuk menambahkannya:
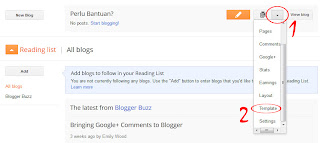
2. "Template"

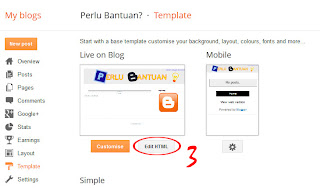
3. Klik butang "Edit HTML"

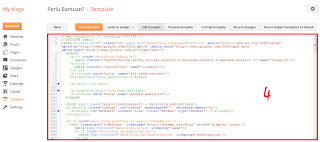
4. "Copy" kod di bawah:
|
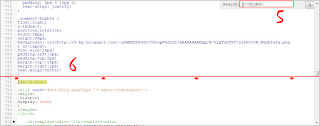
Klik sekali mana-mana bahagian pada Template dalam kotak yang bertanda merah dan pada keyboard, tekan butang "Ctrl+F" (untuk terbitkan kotak Search)

5. Dalam kotak Search, "paste" kod No. 4 tadi dan tekan enter
6. Kemudian "copy" kod ini pula dan "paste" hanya sebelum/di atas kod No. 4 tadi:
.comment-bubble {
float:right;
z-index:2;
position:relative;
width:36px;
height:36px;
background:url(http://3.bp.blogspot.com/-u8AXHZR4d4U/UdrepM4dzzI/AAAAAAAABgQ/X-VygTuGSYY/s1600/CK-Bubble4a.png) no-repeat;
font-size:16px;
padding-left:0px;
padding-top:2px;
margin-top:-15px;
margin-right:2px;
text-align:center;
}
float:right;
z-index:2;
position:relative;
width:36px;
height:36px;
background:url(http://3.bp.blogspot.com/-u8AXHZR4d4U/UdrepM4dzzI/AAAAAAAABgQ/X-VygTuGSYY/s1600/CK-Bubble4a.png) no-repeat;
font-size:16px;
padding-left:0px;
padding-top:2px;
margin-top:-15px;
margin-right:2px;
text-align:center;
}
Nota:
- Kod warna merah:
Link gambar background icon. Anda boleh gantikan dengan link gambar anda sendiri atau copy saja link gambar bagi background icon yang CK sediakan;
*jika menggunakan gambar background icon anda sendiri, pastikan icon tersebut bersaiz 36px X 36px **klik sini untuk dapatkan link gambar untuk background icon - Jika anda tidak memerlukan gambar background icon dan hendak membuangnya, delete saja semua kod yang berwarna biru dan merah

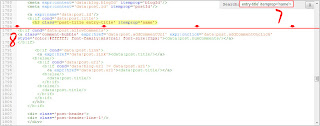
7. Seterusnya cari kod ini didalam kotak Search (seperti langkah No. 4 dan No. 5) kemudian enter:
|
*Langkah ini perlu dilakukan berhati-hati kerana terdapat lebih daripada satu (1) kod yang sama. (Dalam Template CK terdapat dua (2) kod yang sama dan CK memilih kod yang kedua!)
8. Kemudian "copy" kod ini pula dan "paste" hanya selepas/di bawah kod No. 7 tadi:
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color:#000000; font-family:mistral; font-size:21px;'><data:post.numComments/></a>
</b:if>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color:#000000; font-family:mistral; font-size:21px;'><data:post.numComments/></a>
</b:if>
Nota:
- Kod warna ungu:
Untuk menukar jenis font - Kod warna aqua/cyan:
Untuk menukar saiz font - Kod warna hijau:
Untuk menukar warna bagi bilangan komen pada sebelah Tajuk Entri *klik untuk mendapatkan kod-kod warna lain

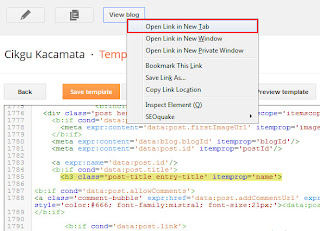
*Setelah kod No. 8 dimasukkan, "Save template" dahulu dan tanpa menutup 'window' template ini, "View blog" ("right click" pada button "View blog" -->>>"Open Link in New Tab")...

Kemudian lihat samada Bilangan Komen dan Icon telah terpapar di sebelah setiap Tajuk Entri blog anda atau belum. Jika ia muncul terus pergi ke langkah 9. Manakala jika tidak, kod No. 8 perlu dimasukkan selepas/di bawah kod No. 7 yang satu lagi
9. "Save template" dan selesai!
Untuk menukar gambar background icon, pilih icon mana yang diminati, copy kod dan gantikan dengan kod merah:
 | *Copy kod di bawah dan gantikan dengan kod merah: |  | *Copy kod di bawah dan gantikan dengan kod merah: |  | *Copy kod di bawah dan gantikan dengan kod merah: |
 | *Copy kod di bawah dan gantikan dengan kod merah: |  | *Copy kod di bawah dan gantikan dengan kod merah: |  | *Copy kod di bawah dan gantikan dengan kod merah: |
Jika ada sebarang pertanyaan, sila tinggalkan komen di bawah.
