
Tutorial yang lepas, CK ada menunjukkan cara menghasilkan Border Pada Ruangan Post. Pada tutorial ini, CK menunjukkan pula cara bagaimana menghasilkan Border Pada Setiap Tajuk Post Entri.

Ikuti langkah-langkah untuk menghasilkannya:
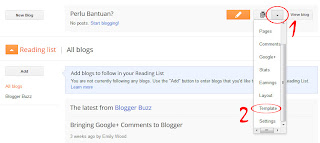
2. Klik pada "Template"

3. Kemudian klik butang "Edit HTML"

4. "Copy" kod di bawah:
|
Klik sekali mana-mana bahagian pada Template dalam kotak yang bertanda merah dan pada keyboard, tekan butang "Ctrl+F" (untuk terbitkan kotak Search)

5. Dalam kotak Search, "paste" kod di atas (No. 4) dan enter
6. Kemudian "copy" kod ini pula dan "paste" selepas/di bawah kod No. 4 tadi:
border:2px dashed#000000;
padding:5px;
border-radius:8px 8px 8px 8px;
background:#999999;
padding:5px;
border-radius:8px 8px 8px 8px;
background:#999999;
Nota:
- Kod warna merah:
Untuk menambahkan/mengurangkan ketebalan border - Kod warna biru:
Untuk menukar jenis garisan border *klik untuk mendapatkan jenis-jenis garisan border - Kod warna hijau:
Untuk menukar warna garisan border *klik untuk mendapatkan kod-kod warna lain - Kod warna pink:
Untuk menambahkan/mengurangkan panjang lengkung pada semua penjuru border
*Panjang lengkung boleh diubah daripada no. 1 hingga 10 mengikut kesesuaian saiz tajuk;
**Jika hanya mahukan dua penjuru saja yang melengkung, laras seperti ini: 8px 0px 8px 0px -atau- 0px 8px 0px 8px;
***Jika tidak perlukan lengkung dikesemua empat penjuru, laras seperti ini: 0px 0px 0px 0px. - Kod warna merun:
Untuk menukar warna background dalam border *klik untuk mendapatkan kod-kod warna lain - Jika tidak mahukan warna background dalam border, buangkan saja kod warna ungu dan merun

7. "Save template" dan selesai!
