
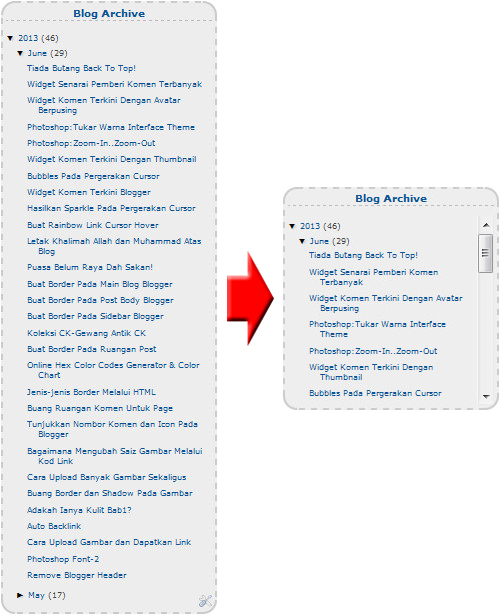
Seperti yang kita sedia maklum, pada kebiasaannya scrollbar adalah bertujuan untuk memendekkan artikel-artikel atau post yang panjang bagi menjimatkan ruang-ruang pada blog. Ini termasuk widget Blog Archive pada sidebar yang disediakan oleh blogger.com sendiri.


Selepas memasukkan scrollbar
Ikuti bagaimana cara hendak mewujudkan scrollbar pada widget Blog Archive:
2. "Template"

3. Klik butang "Edit HTML"

4. "Copy" kod di bawah:
|
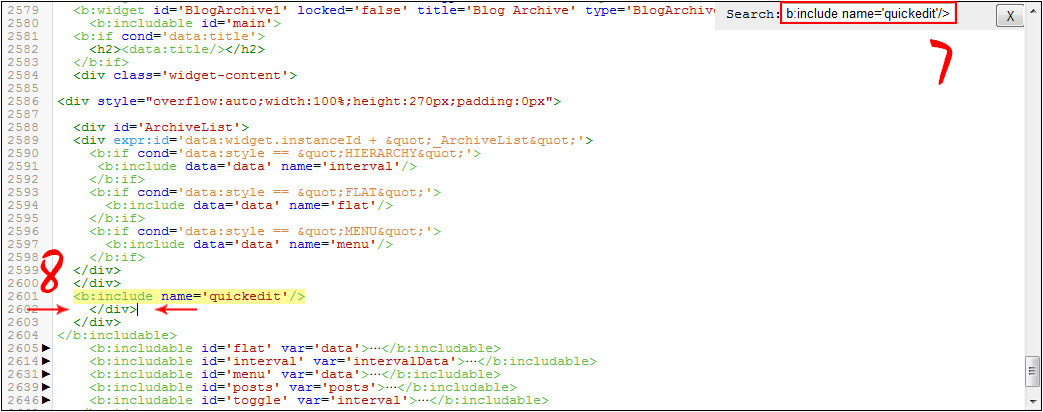
Klik sekali mana-mana bahagian pada Template dalam kotak yang bertanda merah dan pada keyboard, tekan butang "Ctrl+F" (untuk terbitkan kotak Search)

5. Dalam kotak Search, "paste" kod di atas (No. 4) dan enter
6. Kemudian "copy" kod ini pula dan "paste" sebelum/di atas kod No. 4 tadi:
<div style="overflow:auto;width:100%;height:270px;padding:0px">
Nota:

7. Seterusnya cari kod ini didalam kotak Search (seperti langkah No. 4 dan No. 5) kemudian enter SEKALI sahaja:
|
8. Masukkan </div> betul-betul selepas/di bawah kod No. 7 tadi

9. "Save template" dan Selesai!
